Ho, Agorajeux c’est tout cassé… y’a bien les prix et les remises, mais manque le nom des jeux ![]()
mais tu achètes un jeu, pas un prix ?
C’est presque un happening consumériste finalement…
Je regarde ça dès que possible !
C’est réparé pour AgoraJeux.
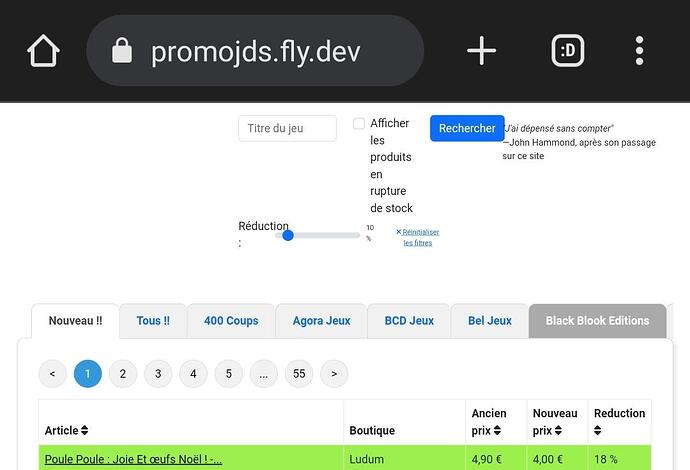
Êtes vous prêts pour les soldes ? ![]()
Tiens beljeux tu peux l’enlever, il n’existe plus.
Tiens je me demandais si c’était possible de faire une sélection par filtrage de la boutique (en dehors des quelques unes qui sont présélectionnées en haut de la liste)?
Voici mon scénario : je trouve un jeu en solde, mais je cherche à optimiser avec un franco de port et j’ai besoin de rapidement voir si ça peut se faire sur d’autres promos de cette boutique (sans passer x pages en revues à cause de la place que prennent les images).
En tout cas merci beaucoup pour cette proposition, c’est un gain de temps par rapport au fil de crevard, et ça pousse plus à chercher dans sa wish liste que dans la promo pour un prix! ![]()
Le filtrage par boutique existe en cliquant sur l’onglet. Ca ne correspond pas à ta demande ? Toutes les boutiques proposant des promos/soldes ont un onglet
C’est parce que sur un tel c’est pas évident que la barre est scrollable horizontalement
En terme d’ergonomie un filtre sous forme de drop down list serait ptet mieux ![]()
Merci.
OK je comprends mieux, pas trop testé la bête sur mobile ![]()
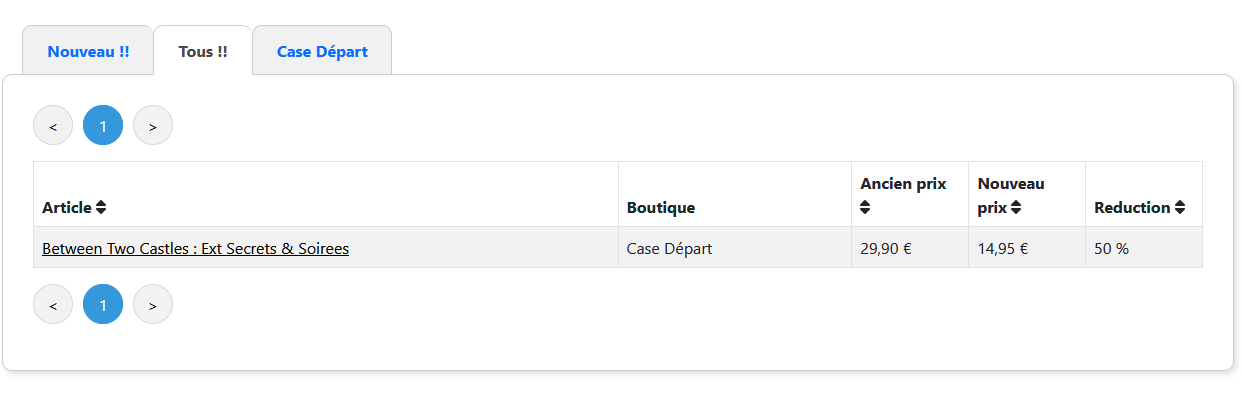
En fait, je sais pas si c’est que tu voulais dire @arkhane, mais ce qui serait selon moi pertinent, ce serait de pouvoir basculer sur la liste boutique depuis une liste solde. Par exemple dans mon cas, j’arrive à ceci dans 1 premier temps :
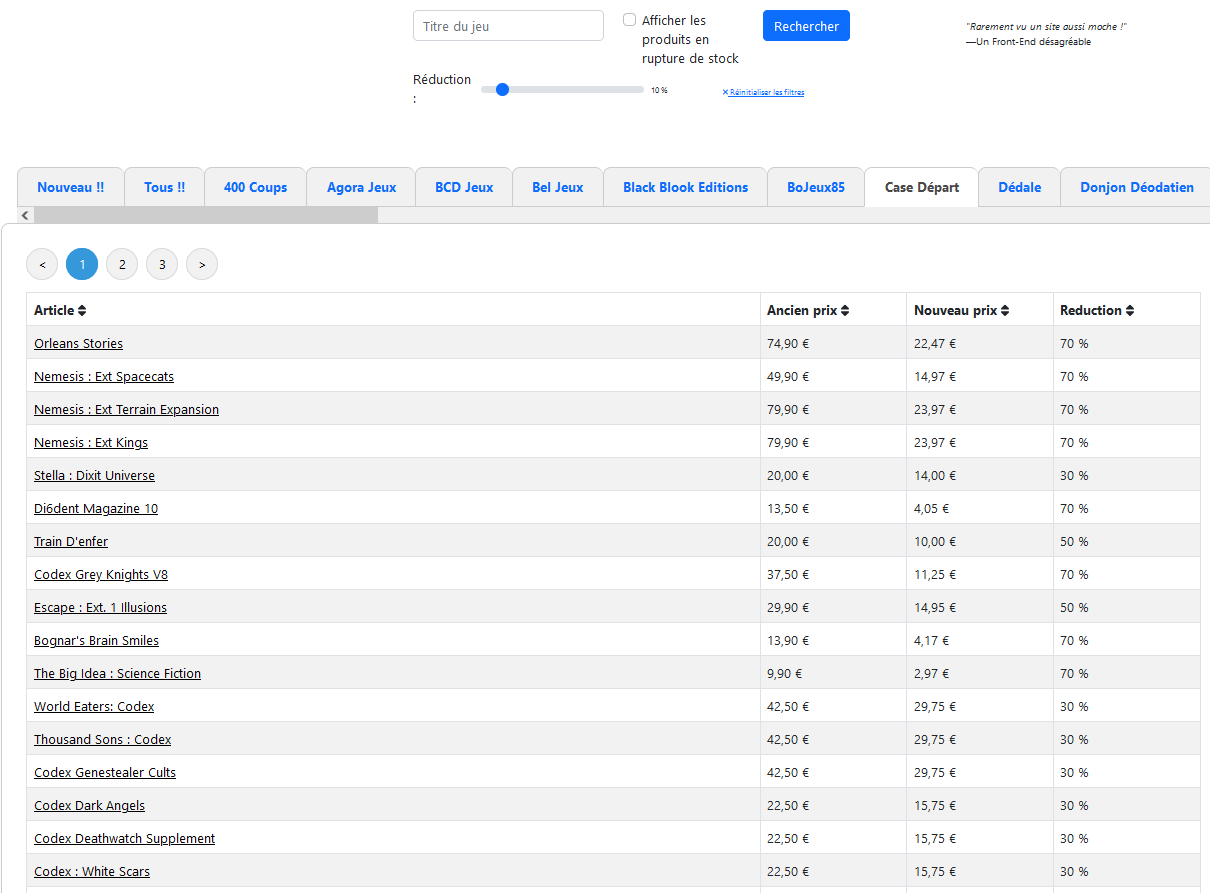
J’aimerais ensuite pouvoir cliquer sur le nom de la boutique, et que ça me renvoie sur la vue correspondante :
Là actuellement, le nom de la boutique dans la vue filtrée sur mon jeu n’a pas de lien, et si je clique en haut, je reste sur la vue filtrée avec mon jeu. Si ensuite je vire le filtre, je repars à zéro.
Alors oui ce serait pas mal que les noms de boutiques soient cliquables comme tu dis
Mais ce dont je parlais moi, c’est que plutôt que d’avoir des onglets pour chaque boutique, ce qui nécessite un scrolling horizontal conséquent, une simple liste déroulante ferait le taf…

Ok, je comprends mieux ce que tu voulais dire.
En aparté le site Bel Jeux semble avoir fermé.
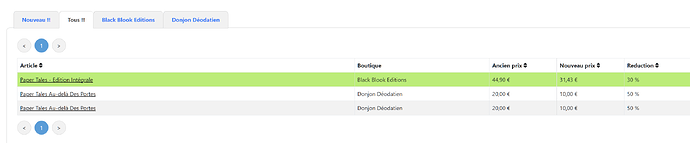
Je viens d’essayer Paper Tales.
Et, l’intégrale sur donjon-deodatien n’est pas mis Donjon Déodatien, alors que sur black-book-editions Paper Tales - Edition Intégrale • Black Book Editions oui et que la version normale de donjon-deodatien également.
Merci pour le taff.
Edit:
le lien https://promojds.fly.dev/shop/product/paper-tales-au-dela-des-portes
Donne une erreur 404 et est proposé deux fois, toujours sur mon exemple Paper Tales.
Dommage d’avoir raté Paper Tales …
Par contre, y’a un petit Tribus du Vent pour 22,50 c’est cool ![]()
Hello, est-ce que tu penses qu’il serait possible de gérer un historique des prix ? ou c’est trop de taf ?
Un keepa du jds je serais tellement fan.
Salut @comtezero !
Pour commencer un mille merci pour le grand service rendu. Et bien malgré les remarques qui vont suivre, c’est un travail remarquable et formidable.
My 2 cents :
# 01 - Site non responsive
Malheureusement, le site n’est pas très responsive et s’adapte très mal aux différentes résolutions.
Si tu n’es pas un expert, je te conseille à minima d’utiliser les « DevTools » de Chrome (F12 généralement) : Chrome DevTools - Chrome Developers.
Ensuite tu as des « frameworks » CSS style Bootstrap (https://getbootstrap.com/) avec leurs systèmes de grilles et des helpers autour des média queries.
L’avantage de c’est qu’ils sont généralement agnostiques de ta techno MVVM.
Depuis de nombreuses années désormais, on conseille de penser « mobile first » : tu conçois d’abord ton site avec device « limité » (résolution, puissance, connectivité, bande passante <= plus vrai aujourd’hui 4G/5G étant plus rapides que les connections domestiques).
Si personne n’a encore pu t’aider sur ce sujet, je te conseille de maquetter (en gros du dessin) avec des outils de wireframing (ou équivalent) :
- https://app.diagrams.net/ (le plus simple et le plus générique pour « gribouiller » des schémas)
- Balsamiq Wireframes - Industry Standard Low-Fidelity Wireframing Software | Balsamiq (solution que j’ai beaucoup utilisé mais je crois qu’il n’y a plus d’offres gratuites)
- Figma : l'outil de design à interface collaborative (solution la plus répandue chez mes clients)
- https://wireflow.co/ (trouvé vite sur Google)
- https://www.mockflow.com/ (trouvé vite sur Google)
- https://wireframe.cc/ (trouvé vite sur Google)
# 02 - Outils contextuels hors cadre
D’un point de vue UX (eXpérience Utilisateur), tes éléments doivent être graphiquement et géographiquement connectés.
Hors, de ce que j’ai compris du site, les onglets de la table ( :burp: ) forment un contexte mais ta barre d’outils (recherche, filtrage) s’applique à l’onglet sélectionné.
Donc pour moi, ton top level devrait être les onglets, puis la barre d’outils et enfin ta table.
# 03 - Contexte (onglets)
Puisque tes onglets ce sont des contextes, sur un écran réduit t’as plutôt intérêt à les migrer vers un « burger menu ». En fait j’aurais même tendance à migrer vers une combo-box (avec complétion et priorité) :
- – static – (séparateur réel ou virtuel)
- All
- New
- – quick access – (séparateur réel ou virtuel)
- (last used)
- (1st most often used)
- (2nd most ofent used)
- (3rd most ofent used)
- – all – (séparateur réel ou virtuel + tri alphabétique)
# 04 - Filtrage par réduction
Perso, je vois pas trop l’intérêt vu que ça dépend du prix de base retenu par le vendeur qui peut être soit le MSRP, soit son prix hors promotion, soit un prix médian/moyen sur X semaines.
Une fourchette de prix me semblerait plus pertinent, notamment pour ceux qui souhaitent optimiser les frais de port.
# 05 - Couleurs (indicateurs visuels)
Bon comment dire … Ca chatouille les yeux !
Je suis un spécialiste de la colorimétrie, mais je te conseille d’opter pour une palette. Surtout si tu utilises du pré-processing CSS (et même possible en CSS moderne), tu pourras utiliser des variables pour la mettre à jour plus facilement.
Si tu aimes la lecture tu as quelques guides qui t’explique le nombre de couleurs (et où utiliser des variantes plutôt qu’ajouter une couleur à ta palette, etc.) :
- Material Design
- Color Theory 101: A Complete Guide to Color Wheels & Color Schemes
- Color Theory And Color Palettes — A Complete Guide [2023]
Quelques outils pour mettre au point une palette :
- Create a Palette - Coolors, Trending Color Palettes - Coolors
- https://colorhunt.co/
- https://color.adobe.com/fr/create/color-wheel
Il y avait également l’idée d’avoir un mode nuit, avec des variables CSS ou un pré-processeur tu devrais pouvoir switcher facilement.
Bon, j’ai pas de ressources à te proposer mais il existe également des « théories » / « bonnes pratiques » concernant ce que j’appelle « les indicateurs visuels » (il y a un terme consacré mais l’UI/UX n’étant absolument pas mon domaine, je l’ai pas retenu) : une couleur de fond, un icône, une animation, un scintillement, une transition, etc.
Les couleurs de fond ne font généralement pas de bons indicateurs visuels (hors lignes/impaires ou liées). Elles ont l’avantage de ne pas prendre de place mais elles ne sont pas cumulables, pas nécessairement visuelles, peuvent réduire la lisibilité et non combinables. Pas de suggestions particulières à partir un petit icône genre « ! ». Evite juste le GIF étoilé clignotant façon 90 (petite tape sur l’épaule à Ultra Jeux ?)
Petite remarque bonus : une information systématique, n’est plus une information. Donc inutile de rajouter les indicateurs « nouveaux » sur l’onglet éponyme.
# 06 - Présentation des chiffres
Tu l’auras remarqué mais par défaut sur Excel, le texte est à gauche et les chiffres à droite. Pourquoi ? Pour aligner les unités, dizaines, etc.
Autre point (pas vérifié) mais il faut utiliser une police dont les chiffres sont de taille fixes (pas nécessairement tous les caractères).
# 07 - Présentation des données
Les données doivent être présentées de la plus importante à la moins importante :
- Nom du jeu (nom du produit / identifiant, on parle aussi de référent) information primaire
- Nouveaux prix (c’est la principale information que l’on cherche) information majeure
- Vendeur (une indication intéressante, même si lien nous le dira bien) information mineure
- Ancien prix (c’est une référence mais d’importance mineure, voir plus haut sur ce que j’en pense) information micro
- Réduction (idem mais comme induite par la précédente, elle vient qu’après) information micro
En plus dans une logique responsive, les informations dîtes micro pourraient (i.e. devraient) être masquées lorsque tu manques de place.
# 08 - Architecture
Bon visiblement elle a un peu évoluée mais ce que j’imagine : passer ton site en full static sans API. Et de stocker tes données dans un référentiel JSON (composé d’un ou plusieurs fichiers). Ta volumétrie n’a pas l’air énorme et tu pourras héberger cette partie plus facilement : Github/Gitlab pages, CDN (e.g. Cloudflare), Object storage (e.g. Amazon S3), etc.
Le principal « problème » se serait la gestion du cache (i.e. ETag) mais dans le pire des cas, tu peux passer soit par les balises meta de ta SPA, soit un fichier de versions qui t’indique l’état des différents éléments de ton référentiel.
Tu pourrais alors héberger toute la partie backend n’importe où (e.g. chez toi) et sur n’importe quoi (e.g. Raspberry PI, NUC) . Perso j’ai ce genre de machines : Amazon.fr (RAM/conso elect top, CPU/SSD ok).
Quand ton ingestion de données est terminée, tu n’as plus qu’à pousser la mise à jour / nouvelle version de ton référentiel.
Ensuite je contacterai chaque boutique (sans nécessairement leur parler de ton projet ^^ car le crawling n’est pas toujours hyper bien vu) pour consommer leurs APIs. Certains sites n’utilisent pas d’API mais il se peut qu’il y en ait quand même pour d’autres usages. Ils peuvent également avoir des « vues simplifiées » en passant par une requête différente : paramètre, header HTTP (e.g. cookie, content type, user agent, custom), URL
Enfin, même s’il est peu probable que cela te rémunérera pour l’investissement (temps et argent), mais au moins pour amortir l’hébergement, je te conseille comme beaucoup d’autres d’ajouter des liens de filiation.
J’avais d’autres idées en tête mais le temps de rédiger mon pavé (entre le forum, les soldes, le boulot, la maison, etc.), j’ai omis des idées mais j’espère que les quelques idées glissées ici t’aideront dans la maintenance de cette superbe application !
Beau message complet et très détaillé…
Cependant, c’est dommage de proposer d’ajouter du pistage Google dès le premier paragraphe.