Yo les gens ! Je viens trèèèès rapidement donner ici des nouvelles parce qu’il est tard ![]()
Données manquantes
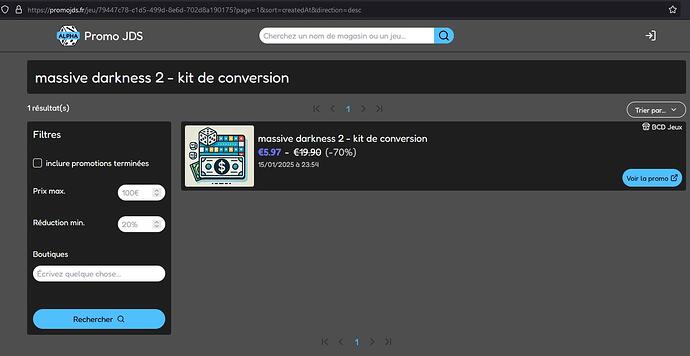
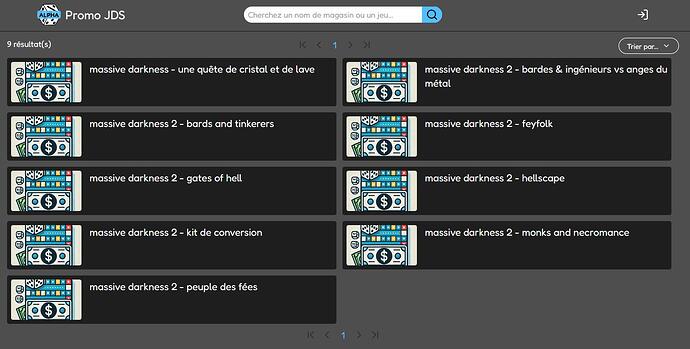
Comme il a été remonté plusieurs fois, certaines données n’étaient pas présentes dans le système, notamment sur Philibert. On a ensuite réalisé que ce bug était présent sur toutes les boutiques qui avaient plus de 5 pages de soldes ![]()
Une fois les scrappers fixés, nous avons pu observer qu’il nous manquait la moitié des deals.
Et qu’une partie de l’archi que j’avais conçu n’avait pas les reins assez solides pour traiter toutes ces données. Après un petit coup d’opti, en coupant les bords bien près, ça a l’air d’être en bonne voie pour être résolue.
En tout cas, après 3 jours sans nouvelles données, nous avons actuellement sur promojds.fr 10 000 promotions actives ![]()
La vue tableau
On en a pas mal parlé avec @comtezero, c’est vraiment un sujet intéressant que de pouvoir observer les besoins de chacun, et de réfléchir à comment y répondre. Je remercie d’ailleurs ceux qui font l’effort de décrire ce qu’ils ressentent et espèrent, c’est très enrichissant.
Nous cherchons à créer une plateforme destinée au plus grand nombre. Notre approche est donc plus éclectique qu’élitiste, dans le sens où on va chercher à répondre aux besoins du novice comme de l’expert. Contrairement à ce qui a été formulé, je ne pense pas que les deux personas soient incompatibles, je suis persuadé qu’il est possible de pondre une plateforme sur laquelle le maximum se sentira à l’aise.
Pondre un tableau avec trois colonnes ne me semble pas répondre à cet objectif.
Cela étant dit, il serait faux de dire que la vue actuelle est parfaite et ne mériterait pas d’être plus compact. Mais je ne me vois retirer aucune donnée :
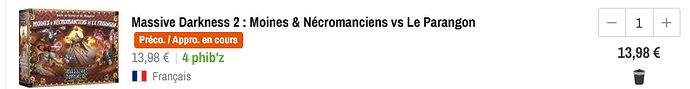
- Image : pour faciliter l’identification du jeu / pour satisfaire les plus visuels d’entre nous
- Nom du jeu : pour savoir avec précision de quel jeu il s’agit
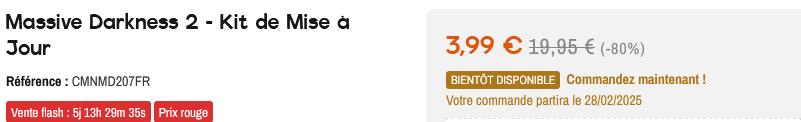
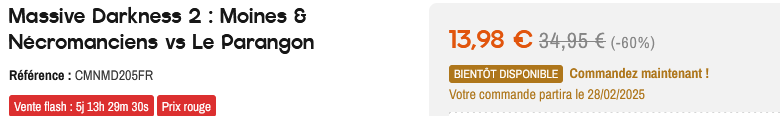
- Prix actuel, prix ancien, rabais : indicateur de si la promo est intéressante
- Dates : principal identifiant de la promo / aide pour me repérer temporellement et savoir ce que j’ai loupé depuis ma dernière visite
- Boutique : peut être important pour répondre aux affinités des visiteurs (j’ai la commande facile chez Philibert, moins chez Archichouette).
- Le lien : pour accéder à la promo facilement.
Et en réalité, toutes ces informations, c’est très peu. Il devrait donc être possible de réduire l’ensemble pour avoir une vue qui n’est pas un tableau mais qui s’en rapproche quand même. Et ça tombe bien, on a deux trois solutions pour ce faire.
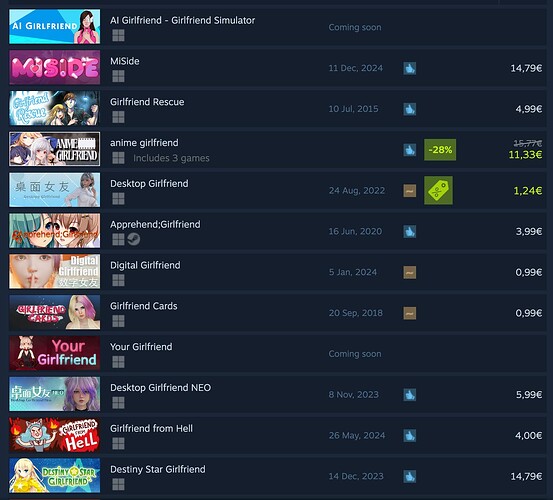
Plus haut, @Nsan a partagé un screen du store steam, que je trouve vraiment pas mal d’un point de vue design en terme de gestion d’espace.
Voilà, la discussion est loin d’être terminée, mais il y a des pistes. Les devs ne débuteront pas avant l’implémentation des images, histoire de ne pas faire deux fois l’erreur de réaliser un design qu’avec une partie des données.
Focus actuel
Dans l’objectif d’avoir une plateforme plus stable, j’ai retravaillé la connexion, pour finalement la rendre moins stable qu’avant. Donc je vais bosser dessus dans les prochains jours à venir, avec d’autres bugs ![]()
S’en suivra les images, puis la « compactisation » évoqué plus haut.
@+ les gens